如果你有一個(gè)網站,想給網站加個(gè)殼,封裝成一個(gè)app,點開之後顯示的(de)還(hái)是網站,可(kě)以實現嗎?我的(de)回答(dá)是肯定的(de),這(zhè)就是網站封裝APP。
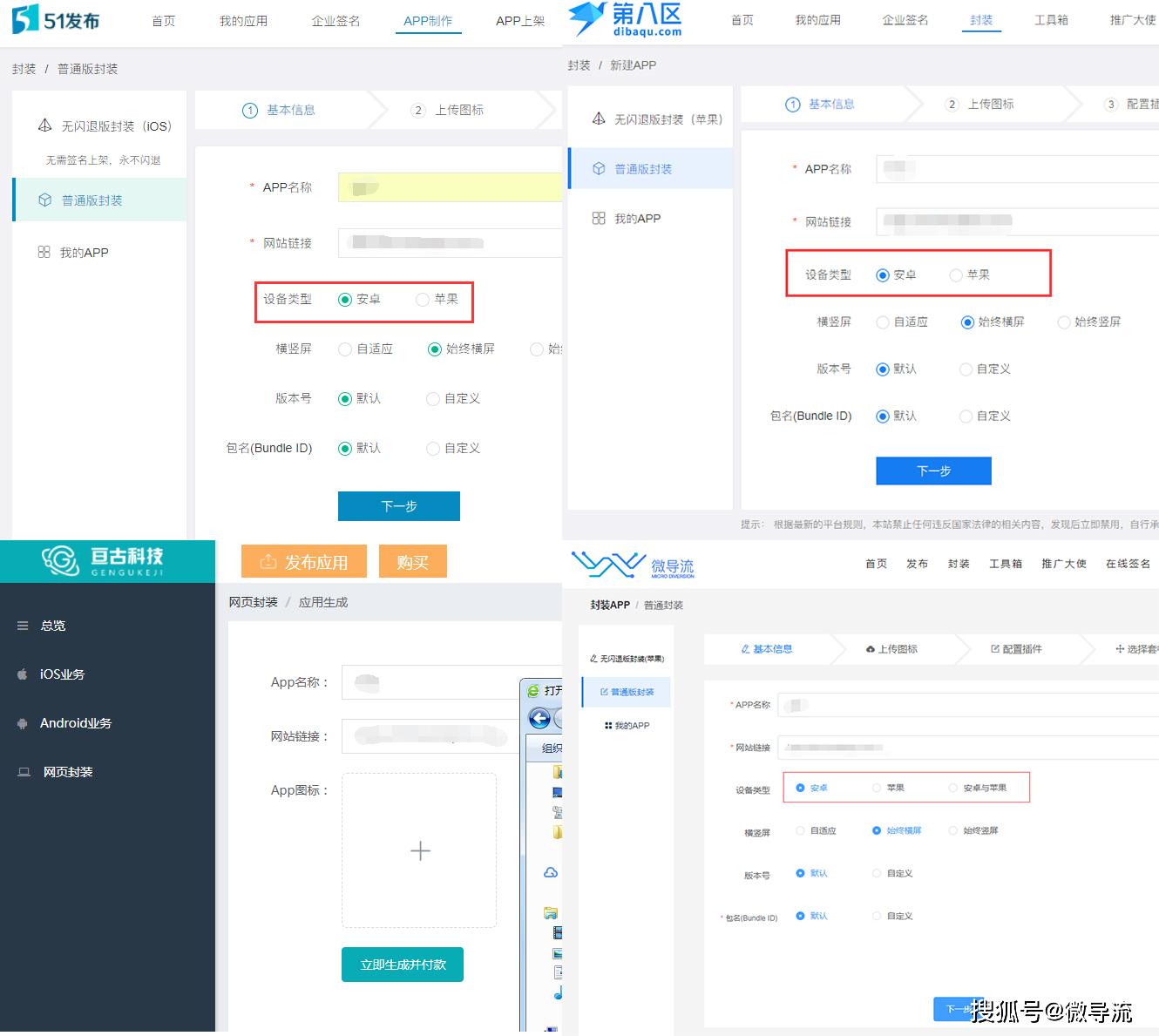
首先還(hái)是登陸賬号,因爲今天主要測評的(de)是封裝内容,所以就不贅述登陸環節了(le),我們直接來(lái)看這(zhè)五大(dà)平台的(de)封裝首頁面。
評測平台:蒲公英、第八區(qū)、51發布、微導流、亘古科技
評測内容
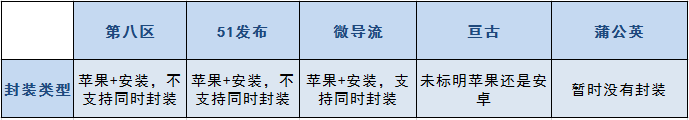
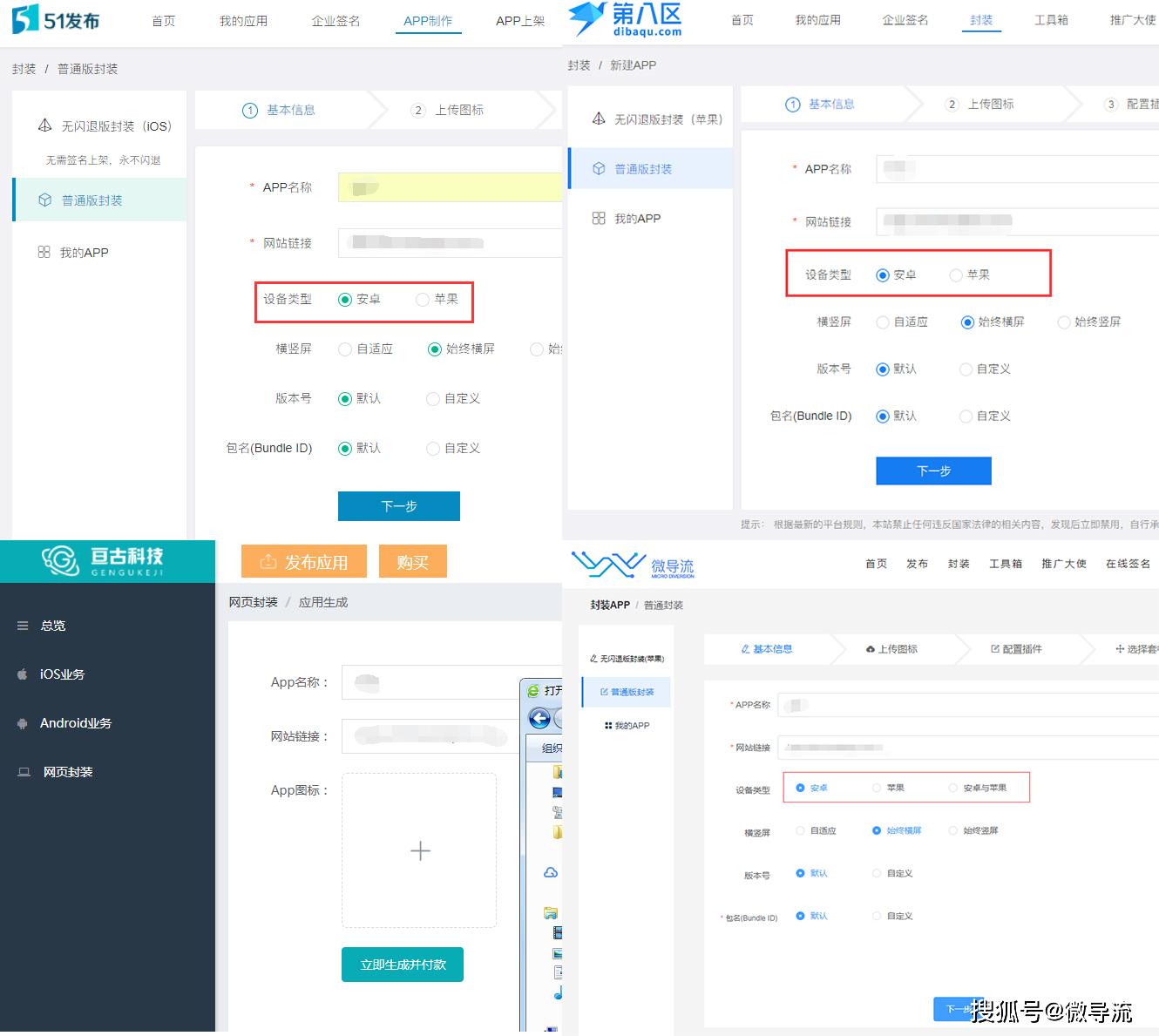
封裝類型

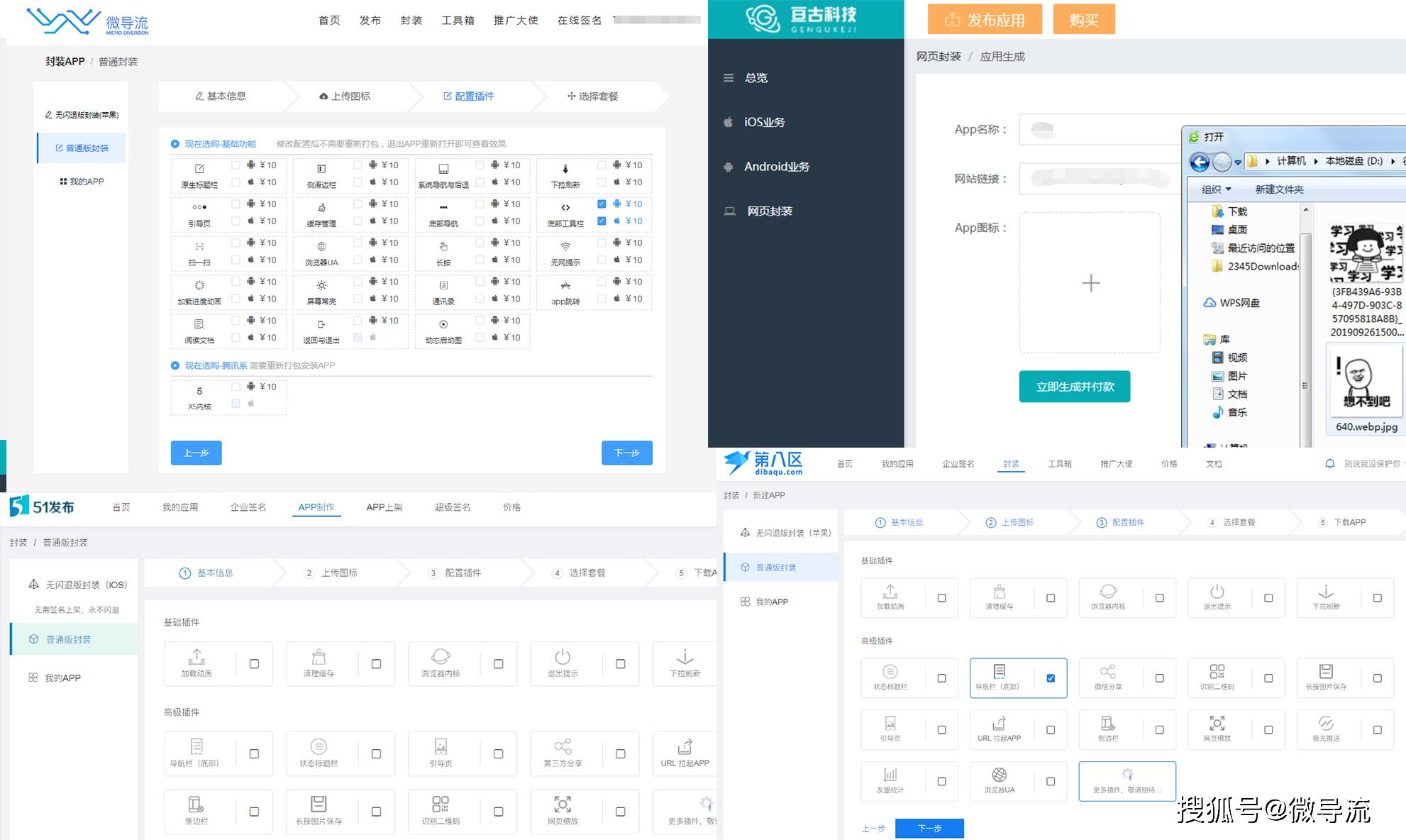
51發布、第八區(qū)的(de)封裝頁面幾乎是一毛一樣的(de),微導流的(de)頁面也(yě)比較相似,但微導流可(kě)以同時(shí)選擇封裝安卓和(hé)蘋果應用(yòng),而亘古科技并沒有标明(míng)安卓還(hái)是蘋果。
小結
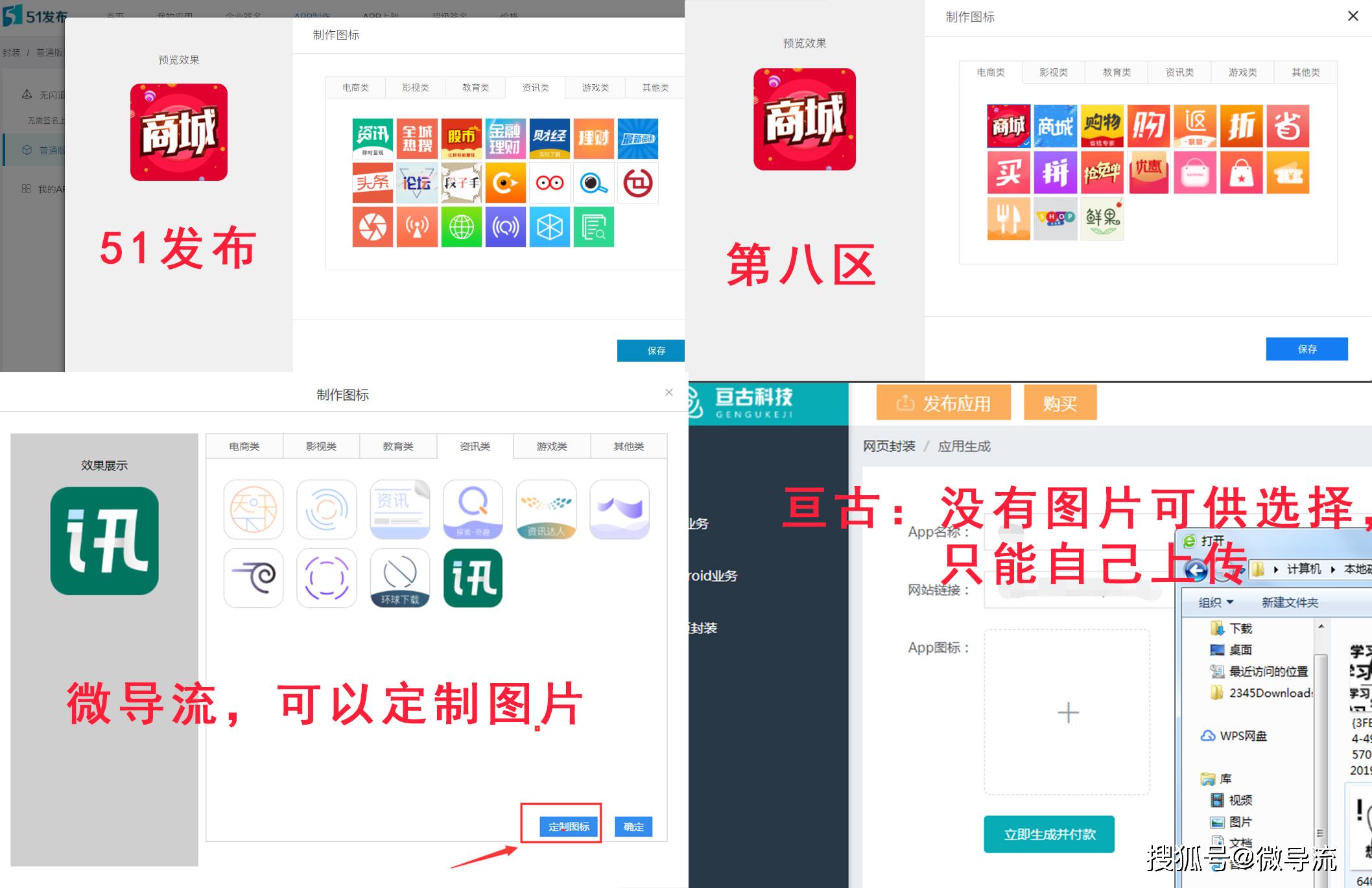
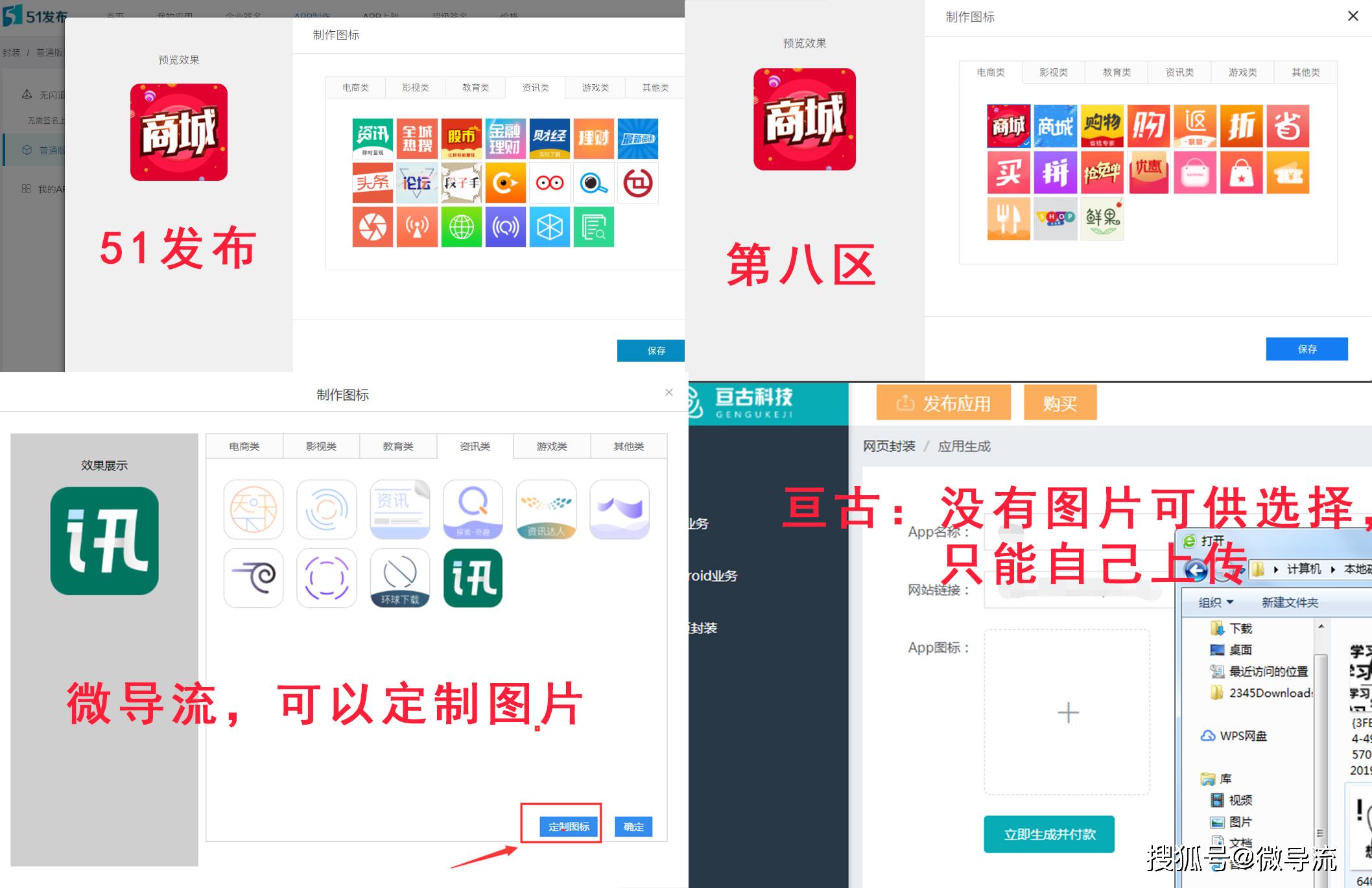
 圖标及啓動圖
圖标及啓動圖

對(duì)比一下(xià)這(zhè)幾個(gè)平台,可(kě)以發現,51發布和(hé)第八區(qū)連圖片都是一毛一樣,順序都沒變,你倆真的(de)是一家的(de)吧。第八區(qū)、51發布、微導流的(de)現成圖片還(hái)是比較多(duō)的(de),微導流還(hái)可(kě)以選擇定制圖标,考慮更加周全。
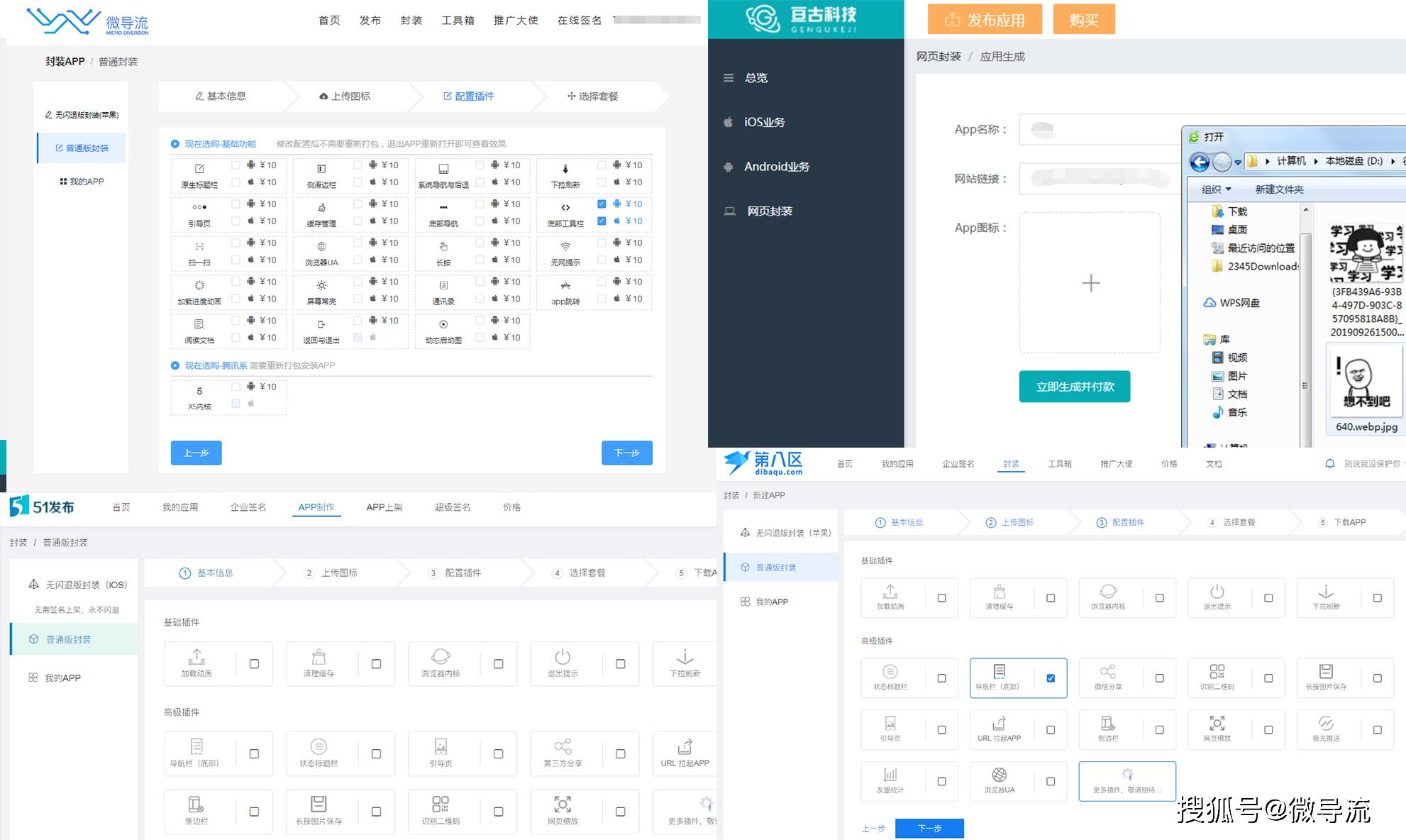
插件類型

亘古科技沒有插件,第八區(qū)有18個(gè)插件,51發布有15個(gè),微導流有20個(gè),小編注意到它還(hái)有個(gè)x5内核插件,微導流的(de)插件是最齊全的(de)。
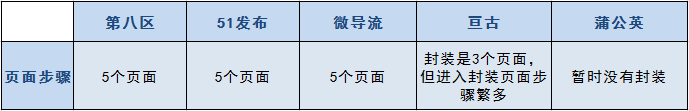
步驟流程:

好了(le),最激動人(rén)心的(de)時(shí)刻來(lái)了(le),大(dà)家最關心的(de)問題肯定就是價格了(le)。
價格對(duì)比

第八區(qū)、51發布的(de)價格和(hé)免費期都是一毛一樣的(de),它倆果然是一家的(de),微導流的(de)免費試用(yòng)期隻有1天,比第八區(qū)和(hé)51發布少了(le)2天,但是它的(de)實際封裝價格基本上隻有兩外兩個(gè)平台的(de)一半。
總結
港哥(gē)本人(rén)當然不建議(yì)使用(yòng)平台,可(kě)以使用(yòng)框架自己開發。方便,快(kuài)捷,入門快(kuài)。以下(xià)是常使用(yòng)的(de)封裝APP框架:
1. uni-app
是一個(gè)使用(yòng) Vue.js 開發跨平台應用(yòng)的(de)前端框架,開發者編寫一套代碼,可(kě)編譯到iOS、Android、微信小程序等多(duō)個(gè)平台。
2. Taro
由凹凸實驗室打造的(de)一套遵循 React 語法規範的(de)多(duō)端統一開發框架。現如今市面上端的(de)形态多(duō)種多(duō)樣,Web、App 端(React Native)、微信小程序等各種端大(dà)行其道,當業務要求同時(shí)在不同的(de)端都要求有所表現的(de)時(shí)候,針對(duì)不同的(de)端去編寫多(duō)套代碼的(de)成本顯然非常高(gāo),這(zhè)時(shí)候隻編寫一套代碼就能夠适配到多(duō)端的(de)能力就顯得(de)極爲需要。使用(yòng) Taro,我們可(kě)以隻書(shū)寫一套代碼,再通(tōng)過 Taro 的(de)編譯工具,将源代碼分(fēn)别編譯出可(kě)以在不同端(微信小程序、H5、App 端等)運行的(de)代碼。同時(shí) Taro 還(hái)提供開箱即用(yòng)的(de)語法檢測和(hé)自動補全等功能,有效地提升了(le)開發體驗和(hé)開發效率。
3. cordova
cordova 是由 Apache 基金會支持的(de),使用(yòng) HTML5 + CSS3 + JS 來(lái)構建多(duō)平台 APP 程序的(de)開發框架。其支持調用(yòng)手機系統(Android、IOS、Windows phone)原生 API,它可(kě)以将你寫的(de) Web 程序包裹進原生的(de) APP 殼中,也(yě)就是我們常說的(de) Hybrid APP (混合應用(yòng))。本文是一個(gè)前端開發者如何從 0 開始結合 Vue 來(lái)構建一個(gè)簡單的(de) APP.